From the very beginning, cross-platform capability has been one of our standard requirements at Airtame. It is our ultimate goal for users to be able to stream from any platform at any time.
But how can we actually accomplish cross-platform capability? Currently, we have 3 full-time engineers from the Airtame team dedicated to making a truly cross-platform streaming solution. Let’s go over how we make it happen.
When we started this project 2 years ago, we had just one engineer working on this task. However, limited resources allocated to this project in an early phase have helped us to determine a solution that will be most efficient and proven out of all the tools available for this purpose.
During the selection process, we were driven by the following criteria in order to find the perfect framework for Airtame cross-platform capability:
When we were making the initial choice 2 years ago – QT made most sense to us. It has a fairly good UI library and we could develop it using C++. However, the main drawback of this solution was that implementing the UI was quite cumbersome, especially if you are new to this framework.
In parallel, we noticed nw.js (formerly node-webkit) rising as a technology of choice when developing cross-platform UI application. Main advantage? You write your UI as you would write a website – in a controlled environment! No need for multi-browser compatibility.
We decided to try nw.js. It worked well for us. We managed to write everything for all platforms in only one (-ish) codebase, the whole thing being written in HTML/CSS/JS with NodeJS. The nw.js’s community was quite active and many other companies were using it, so it had a proven track record and it was fairly easy to troubleshoot.
However, we started to spot some limitations of nw.js over time. The project was not updated that often, we could see some bugs (many Linux issues, frameless window issues, etc.), and we were missing features that were important to us (e.g., auto-updater and balloon notification on Windows).
Around the end of June 2015, we had an important backlog of features and bugs that were hanging because of this.
That’s when we decided to take a look at Electron (formerly atom-shell).
Electron is in fact very similar to nw.js. It uses the latest version of NodeJS and allows you to write cross-platform applications using web technologies (if you want to know more about the differences between Electron and nw.js, just follow this link.)
Nevertheless, Electron is updated more frequently, it is heavily adopted, and apparent bugs can be fixed quickly by either support from the community or the official maintainers. Moreover, Electron has more functionalities than nw.js (platform specific or not). All of that brings us closer to implementing the best user experience.
One of the main advantages of the Electron framework is that it provides core functionalities useful to almost every software: Auto update, Crash reporter, installer creation, system-specific features, etc.
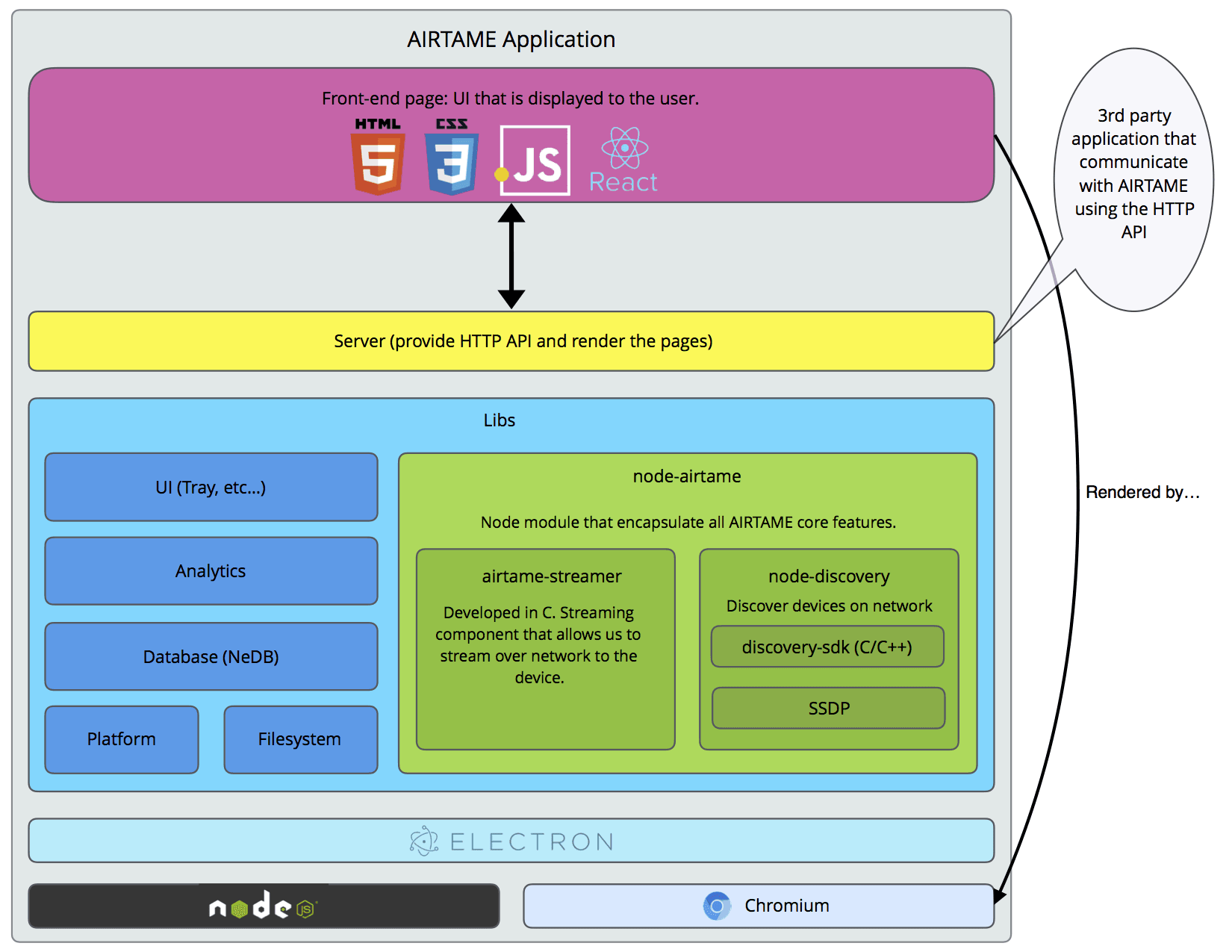
Today, the architecture of the Airtame software is designed as follows:

Main advantages of the above architecture are as follows:
We have divided the automatic testing into 4 stages:
We chose Mocha for the testing job and we are happy with it. Every time we submit a change, the tests are triggered in order to validate that there was no regression and that the application is still working as expected. If the test fails, you will be unable to merge the change.
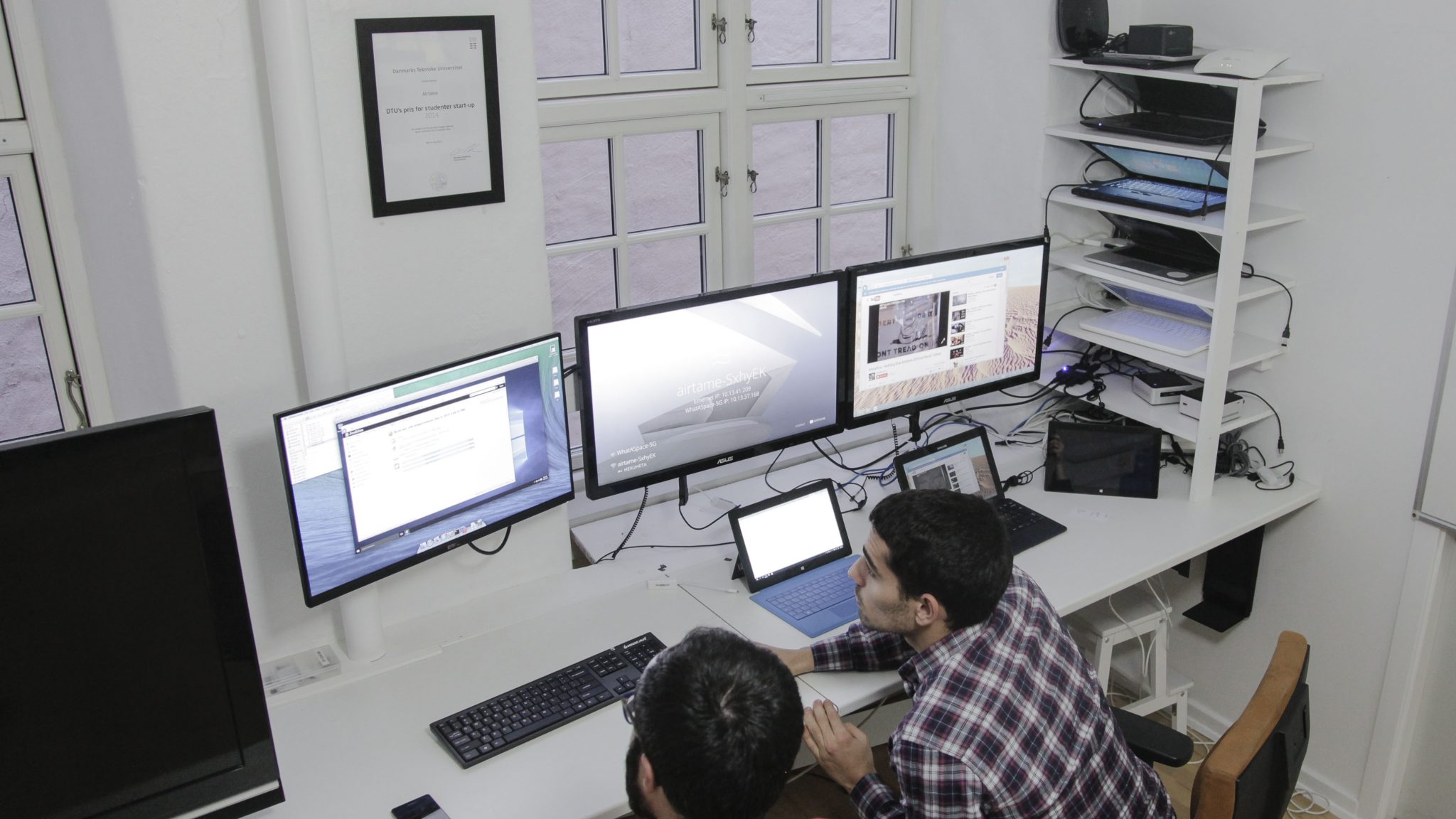
When it comes to the manual testing, we have a “QA” corner in the office along with a set of physical machines and VMs allowing us to test the user case in a real environment. The QA corner is composed of a large variety of systems:
We are currently working on having even more systems set up through Virtual Machine and other physical devices in order to make Airtame the most cross-platform friendly application.

We will continue to follow the Electron evolution process. We are planning to take a proactive role by contributing to the development of the framework ourselves.
We will continue focusing on stability and usability of the application. The new architecture of the software will help us to write more tests and to divide even more clearly the responsibility of each component. We are also internally improving our QA process (which will be a part of a future post on our QA process).
We are also listening to our users and we are trying to adapt and fix the issues to always provide the best experience.
Finally, we plan to Open Source the application. We are thrilled about this idea and we will keep you posted about its development.
If you want to download the software, follow this link.